もくじ
はじめに

どうも! みなため(@MinatameT)です。
この記事では、WordPressで特定の文字列の色を、毎回手動で変えるのではなく、自動で変える方法を説明します。
例えば……
- 「重要」を、赤色に自動で変更したい。
- 「補足」を、紺色に自動で変更したい。
- 「広告」を、グレーに自動で変更したい。
このようなことを簡単に実現できる方法を説明します。
なお、これを適用する範囲は「pタグ(段落)」の中だけにしますが、工夫をすれば、h2タグやcodeタグの中でも使えるようになります。
今回はCSSとjQueryの知識が必要なところを、「とにかくこの方法をマネすれば大丈夫」という初心者向けの記事にしましたので、プログラミングの知識はほぼ不要です。

それでは、以下の手順の通りにやってみてください!
手順1:追加CSSを設定する(色の登録)
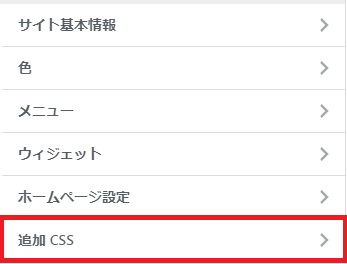
まず、WordPressの管理画面から、「外観」>「カスタマイズ」をクリックしてください。そして、次の画面で「追加 CSS」をクリックしてください。

追加CSSに、次のように色を登録していきます(例)。
.pinktext
{
color:#f5a9f2;
}
.bluetext
{
color:#a9bcf5;
}
.yellowtext
{
color:#f2f5a9;
}まず、「.pinktext」や「.bluetext」というのは、色の登録名です。あとで使いますので、この登録名は覚えておいてください。
これは、「.red」でも「.green」でもなんでもよくて、各自で自由に決めることができます。覚えやすい名称にしましょう。
そして、「#f5a9f2」や「#a9bcf5」というのは、カラーコードです。カラーコードで、色を決めることができます。
カラーコードについては、Googleなどで「HTMLカラーコード」と調べると、参考になるサイトがたくさん出てきますので、各自で確認してください。
例えば、赤色は#ff0000で、緑色は#00ff00で、青色は#0000ffです。先頭に「#」の記号をつけるのをお忘れなく。
これまでの話より、追加CSSの色登録の文法を確認すると……
.色の登録名
{
color:カラーコード;
}となります。
何色(なんしょく)でも何色(なにいろ)でも設定できますが、色の登録名は重複しないようにしてください。
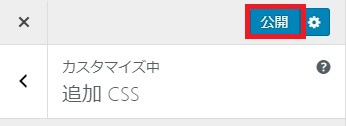
これらを設定したら、「公開」ボタンをクリックし(下図参照)、次の手順に移ります。

WordPressの管理画面から、「外観」>「テーマエディター(またはテーマの編集)」を選択してください。
次の画面で、画面右側にある「テーマファイル」の一覧から、「テーマフッター(footer.php)」を選択してください。
そして、「</body>」の上の行に、次のソースコードを記述してください。
<script type = "text/javascript"> //特定の文字色を変えるためのスクリプト
jQuery().ready(function($)
{
$('p').each(function()
{
var txt = $(this).text();
$(this).html(txt
);
});
});
</script>これで、下準備は完了です。次から、文字列と色の対応を、本格的に設定していきます。
先程のソースコードの次の部分に注目してください。
$(this).html(txt
);真ん中に空白行がありますが、ここに次のように入力していきます。
.replace(/文字列/g,'<span class = "色の登録名">文字列</span>')すると、次のようになりますね。
$(this).html(txt
.replace(/文字列/g,'<span class = "色の登録名">文字列</span>')
);あなたが設定するのは、「文字列」の部分2つと「色の登録名」の部分だけです。
例えば……
$(this).html(txt
.replace(/重要/g,'<span class = "redtext">重要</span>')
.replace(/安心安全/g,'<span class = "greentext">安心安全</span>')
.replace(/休憩タイム/g,'<span class = "bluetext">休憩タイム</span>')
);このように、設定していきます。
上記の例なら、「重要」は.redtextで設定した色になり、「安心安全」は.greentextで設定した色になり、「休憩タイム」は.bluetextで設定した色になります。
すべての設定が終わったら、次のような「ファイルを更新」ボタンをクリックしてください。

これで、記事のpタグ(段落)の中の特定の文字列の色が、自動で変更されるようになりました!
ただし、一部のプラグイン(Contact Form 7など)を導入している場合、pタグ(段落)の中のタグ(例えばstrongタグ)が無効化されてしまうという欠点があります。
これについては今後修正したいと思っていますが、なかなか難しいところです。

皆さん、お疲れ様でした。その一方で、私はソースコードの修正を頑張ります。

.jpg)