はじめに

どうも! みなため(@MinatameT)です。
この記事では、ゲームオブジェクトの透明度を変更する方法について、説明していきます。ここでは、Cubeというゲームオブジェクトの透明度を変更します。
動作環境
- Windows 7
- Unity 2019
動画で理解する
動画の前にしておく必要があるのは、
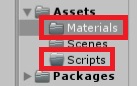
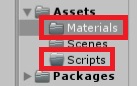
- Assetsフォルダー内に、「Materials」フォルダーを作っておくこと
- Assetsフォルダー内に、「Scripts」フォルダーを作っておくこと
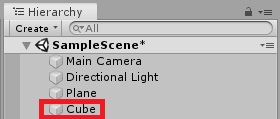
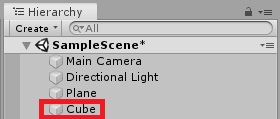
- 透明度を変更するゲームオブジェクトを、シーンに配置しておくこと
この3つです。

Assetsフォルダー内に、この2つのフォルダーを新規作成します。

ここでは、Cubeというゲームオブジェクトの透明度を変更します。
動画では地面がすでに作成されていますが、無視してください。なお、動画の音声は出ません。
左クリックのエフェクトは水色で、右クリックのエフェクトはオレンジ色です。
ColorChange.csのソースコードは、次のとおりです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ColorChange : MonoBehaviour
{
MeshRenderer mr;
void Start ()
{
mr = GetComponent<MeshRenderer>();
mr.material.color = mr.material.color - new Color32(0,0,0,255);
}
}ソースコード中の255の部分は、0から255の範囲内の整数で、自由に設定できます。
数値が大きくなるほど透明度は高くなります。したがって、0だと非透明で、255だと透明です。
画像で理解する
下準備

まずは、Assetsフォルダー内に、「Materials」フォルダーと「Scripts」フォルダーを作成します。

この記事では、「Cube」というゲームオブジェクトを透明にします。
マテリアルの作成とアタッチ

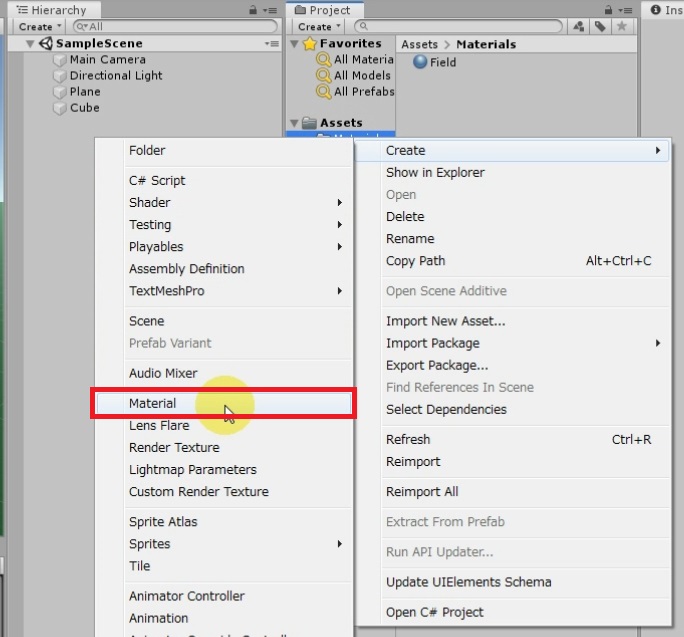
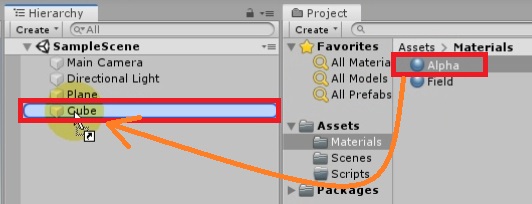
Materialsフォルダー内に、マテリアルを(右クリックメニューから)追加し、「Alpha」という名前に変更します。

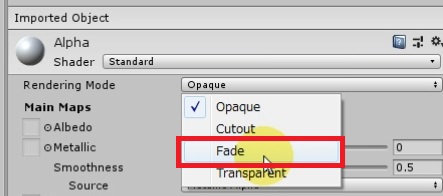
マテリアル「Alpha」のRendering Modeを「Fade」に変更します。

マテリアル「Alpha」を、(ドラッグ&ドロップで)ゲームオブジェクトにアタッチ(装着)します。
スクリプトの作成とアタッチ


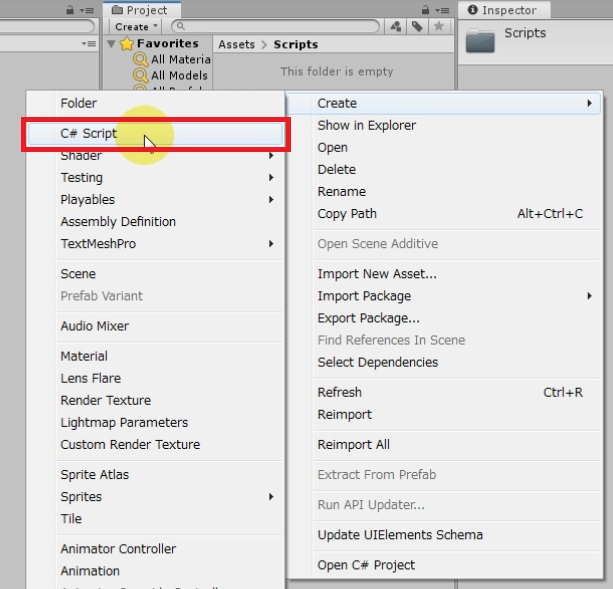
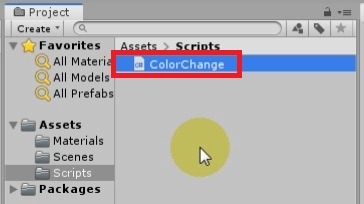
Scriptsフォルダー内に、スクリプトを「ColorChange」という名前で作成します。

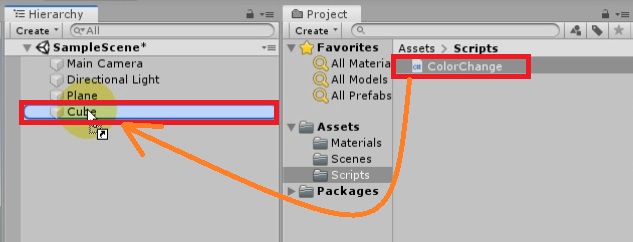
スクリプト「ColorChange」を、ゲームオブジェクトにアタッチ(装着)します。
ColorChange.csのソースコードは、次のとおりです。
using UnityEngine;
public class ColorChange : MonoBehaviour
{
MeshRenderer mr;
void Start ()
{
mr = GetComponent<MeshRenderer>();
mr.material.color = mr.material.color - new Color32(0,0,0,255);
}
}ソースコード中の255の部分は、0から255の範囲内の整数で、自由に設定できます。
数値が大きくなるほど透明度は高くなります。したがって、0だと非透明で、255だと透明です。
テストプレイの結果

今回は、透明度を255(最大)に設定したので、Cubeは透明になりました。これで、成功していることがわかります。

これで、ゲームオブジェクトの透明度の変更は完璧ですね。

.jpg)